Asp.net utf-8 编码中文乱码完全解决方案
2008-04-04 17:32:46 旧日重来
Unicode 编码正逐渐成为多语言支持的最通用解决方案。采用 Unicode 编码的中文网页能在各种平台、各种类的浏览器上都得到很好的兼容。utf-8 是 Unicode 的一种存储/交换实现方式。对于不同数值范围的 Unicode 码,它采用变长的方式来编码:所有 ASCII 字符占用1个字节,大于 0x7f 的则占用2到4字节不等。可以看出,所有 ASCII 文件直接兼容 utf-8。另外,对于网页源代码这样 ASCII 字符占内容很大部分的文件来说,它通常比其他 Unicode 存储/交换格式(如utf-16,utf-32等)更节省空间。因此,utf-8 格式已在网站设计中广泛的使用。
但是,在 asp.net 中文网页中使用 utf-8 编码时,稍不小心就会造成中文乱码,令人头疼。对于这个问题,网上很多地方建议:在必要的地方仍使用 GB2312 编码。这样显然不是一个彻底的解决方案。本文讨论了如何如何在 asp.net 网站中完全使用 utf-8 编码。
在 Visual Studio 2005 中新建一个 asp.net 站点。在 web.config 文件中设置站点使用 utf-8 编码:
<?xml version="1.0"?>
...
<configuration>
<system.web>
<globalization fileEncoding="utf-8" />
</system.web>
<configuration>
...
这样一来,VS 可以在一定程度上实现对 utf-8 的自动化支持,但不是很完善。经常还是会有乱码问题。下面的讨论在即使没有设置站点编码的情况下依然能有效解决中文乱码问题。
创建一个 asp.net 页面,并编写代码如下:
<%--sample.aspx--%> <%@ Page Language="C#" AutoEventWireup="true" CodeFile="sample.aspx.cs" Inherits="sample" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>测试</title> </head> <body> <form id="form1" runat="server"> <asp:RadioButtonList ID="RadioButtonList1" runat="server"> <asp:ListItem>旧日重来</asp:ListItem> <asp:ListItem>http://live.aulddays.com</asp:ListItem> </asp:RadioButtonList> <asp:Button ID="Button1" runat="server" Text="Submit" OnClick="Button1_Click" /> <br /> <asp:Label ID="Label1" runat="server"></asp:Label> </form> </body> </html>
Visual Studio 2005 创建的页面默认还是 GB2312 编码,下一步将网页转换为 utf-8 编码。这里推荐使用 Microsoft Expression Web 工具。这个软件的前身就是大名鼎鼎的 Frontpage。在更新为 Expresson Web 之后,它的功能又有了很大的增强,例如对 css 的加强支持、对 asp.net 控件甚至是 master page 的完美支持。因此可以说它是和 Visual Studio 2005 配合使用,编辑 asp.net 网页的首选工具。
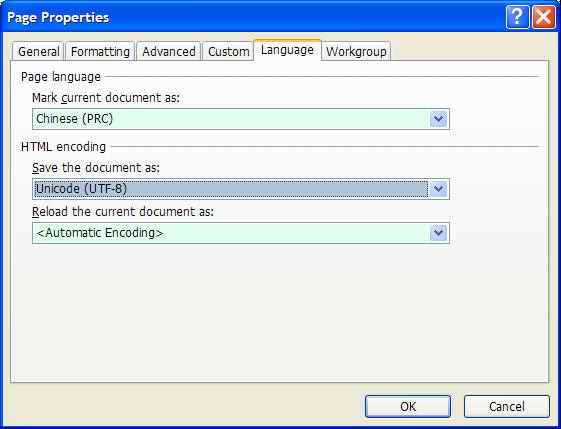
在 Expression Web 里打开刚才创建的 sample.aspx,在 Design 视图里右键选 Page Properties,在
Language 标签里将 Save the document as 设置为 Unicode (UTF-8),确定,保存。这样Expression
Web 会自动在源文件里加上文件说明编码的 <meta> 标签,并且将硬盘上保存的文件自动转换为 utf-8 格式。

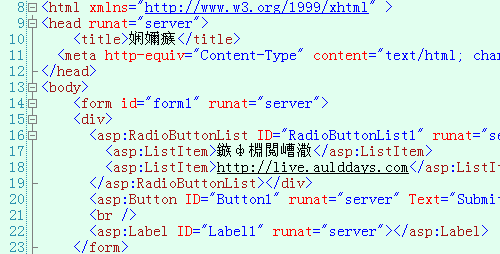
再在 VS 中打开,居然就产生了乱码:

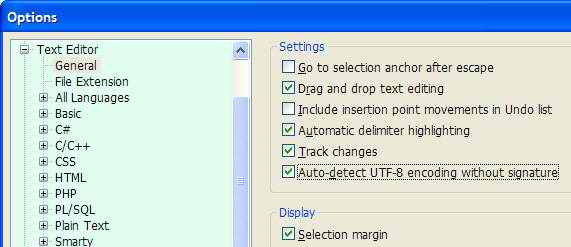
这是由于 VS 里默认不检测 utf-8 编码,仍然按照 GB2312 的方式来解释这个文件。解决的方法有两个。一是在 VS 的 tools -> Options 菜单里打开 utf-8 强制检查:

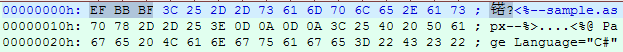
二是为网页源代码加上 BOM (Byte-Order Mark) 标记,作为 Unicode 编码方式的签名(推荐使用,因为这样可以保证在任何时候都能正确的检测文件编码)。用 Ultraedit 打开刚才的 aspx 文件,点击 File -> Save as,在保存对话框中 Format 下拉框里选择 UTF-8,以原始文件名覆盖保存即可。此时,在16进制编辑模式下查看可以看到文件已经被加上了3个字节的 BOM 标记:

当然,在 VS 的另存为对话框中点击 Save 按钮右边的下拉菜单,并以 UTF-8 with signature 方式保存也可以达到相同效果。
这样,中文的 asp.net 网页就已经以 utf-8 方式保存并可以正常浏览了。下面为该网页编写按钮相应代码:
using System;
public partial class sample : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "您选择的是:" +
RadioButtonList1.SelectedValue;
}
}
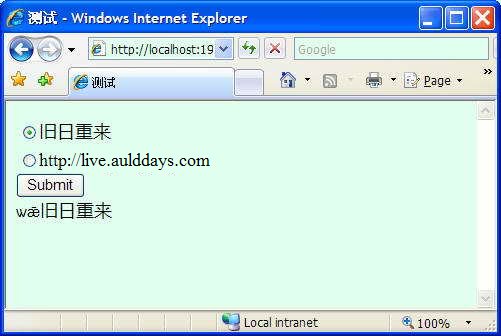
运行网页,点击 Submit,再次出现乱码!

更诡异的是,如果在 VS 的调试器里看的话都是好的。查阅相关资料可以发现如下线索:asp.net 的源代码编译之后的编码方式是和源文件本身的编码方式相同。因此,为了让源代码里的字符串也可以正常显示和处理,需要把源文件的存储方式也改成 utf-8,这次用 VS 或 UltraEdit 直接另存为 utf-8 格式即可,记得顺便选上带 BOM 的保存。这样,网页的显示就完全正常了。
总结
如果在中文 asp.net 中使用 utf-8 编码,需要做到以下几点:
- html 代码中要加入定义文件编码的
<meta>标记 - .aspx 文件 和对应的源代码文件的物理保存格式需要转化为 utf-8
- 建议在代码文件加入 BOM 头标记,明确指出其物理格式
- 在web.config文件中指明站点编码,可以在一定程度上避免中文乱码
查看:原文地址;来源:live.aulddays.com。
注意:本站所有文章除特别说明外均为原创,版权所有,转载请务必以超链接方式注明作者出处,并禁止用作商业用途


